nextcloud显示上传速度
nextcloud显示上传信息改一个js文件就可以了,改完记得刷新。
1. 进入js文件的目录
cd /var/www/html/nextcloud/apps/files/js/2. 备份原文件
sudo cp file-upload.js file-upload.js-original3. 编辑js文件
sudo vi file-upload.js4. 输入:1153跳转到1153行(nextcloud 15),在1153行你会看到类似以下代码:
var h = moment.duration(smoothRemainingSeconds, "seconds").humanize();
if (!(smoothRemainingSeconds >= 0 && smoothRemainingSeconds < 14400)) {
// show "Uploading ..." for durations longer than 4 hours
h = t('files', 'Uploading ...');
}5. 在上面代码的下一行添加:
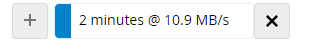
a). 倒计时+速度

// add xfr speed to time remaining
h = h + t('files', ' @ {bitrate}' , {
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
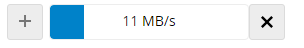
// ========================================b). 只有速度

// xfr speed replaces time remaining
h = t('files', '{bitrate}' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total),
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
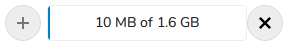
// ========================================c). 已载入/总大小

// uploaded of total size replaces time remaining
h = t('files', '{loadedSize} of {totalSize}' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total)
});
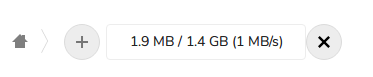
// ========================================d). 已载入/总大小+速度

// uploaded of total size and xfr speed replaces time remaining
h = t('files', '{loadedSize} of {totalSize} ({bitrate})' , {
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total),
bitrate: humanFileSize(data.bitrate / 8) + '/s'
});
// ========================================想恢复原状,直接删除注释部分代码即可。enjoy it :)

[...]文章转载自:原文地址[...]
这个必须要顶,谢谢大神奉献脚本
在15.0.7不起作用
我测试了,可以的,今天升级了16.0.0依然正常,注意2点,文件编码和浏览器缓存。
确实是缓存的事, 全清了就出来了
谢谢博主,已经成功显示了上传进度和速度(版本16.0),但是分享出来的页面上传的话依然无法显示上传速度,求指点!!!
另外请教一下博主,知道怎么修改分享页面的最底部“获取你的免费账户”这个链接吗?是修改哪一个文件?谢谢!
经测试,分享页面也能显示进度,之前可能是缓存原因,请博主自动忽略该问题,不好意思!
另外一个问题还望博主指点,非常感谢!!!
修改底部链接问题已解决,谢谢!
请问是不是不支持17.0.2,怎么改就出不来,清过缓存
19版本也不支持了,清过缓存不显示
在26中。新的是参数指向变了而已,
从humanFileSize成了OC.Util.humanFileSize,也就是文中的。
loadedSize: humanFileSize(data.loaded),
totalSize: humanFileSize(data.total),
变成
loadedSize: OC.Util.humanFileSize(data.loaded),
totalSize: OC.Util.humanFileSize(total),
一样的修改法。记得清缓存